浅谈VSCode配置并进行Qt开发的方法 |
您所在的位置:网站首页 › vscode cmake msvc › 浅谈VSCode配置并进行Qt开发的方法 |
浅谈VSCode配置并进行Qt开发的方法
|
Qt是一个由Qt Company开发的跨平台C++图形用户界面应用程序开发框架,本篇文章给大家介绍一下将Qt的bin目录添加到环境变量、安装VSCode扩展、使用VS Code进行Qt开发、构建并运行项目的方法。
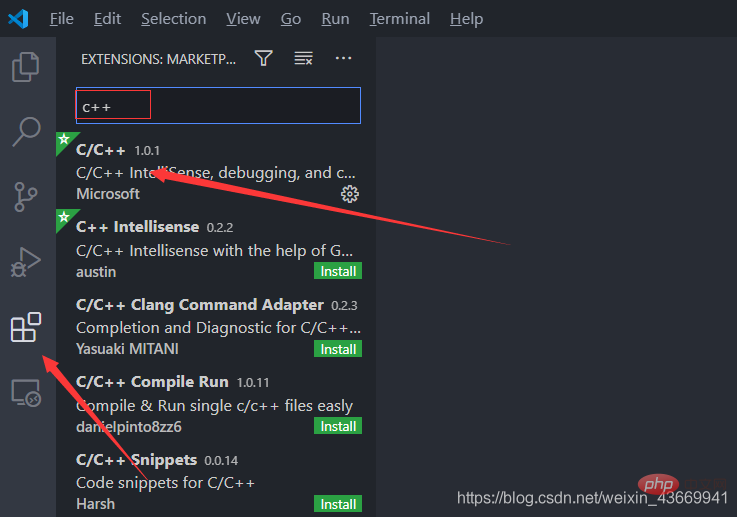
php入门到就业线上直播课:进入学习API 文档、设计、调试、自动化测试一体化协作工具:点击使用 【推荐学习:《vscode教程》】 Qt Creator界面不美观,而VS Code更漂亮一些。 因为Qt5支持使用CMake进行构建,而VS Code也可以支持CMake构建系统,因此是完全可以的。 测试环境Qt 5.15.0CMake 3.17.5Visual Studio 2019 16.7.5(使用C++的桌面开发)Visual Studio Code 1.49.3步骤1. 将Qt的bin目录添加到环境变量假设Qt安装在C:\Qt,那么将C:\Qt\5.15.0\msvc2019_64\bin添加到环境变量。 2. 安装VS Code扩展在扩展商店搜索c++,安装微软发行的C/C++扩展。
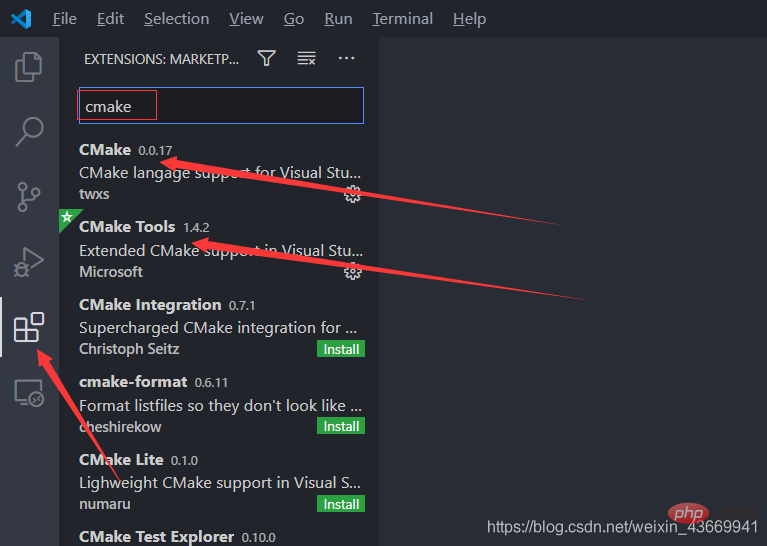
在扩展商店搜索cmake,安装前两个扩展,分别为CMake、CMake Tools。
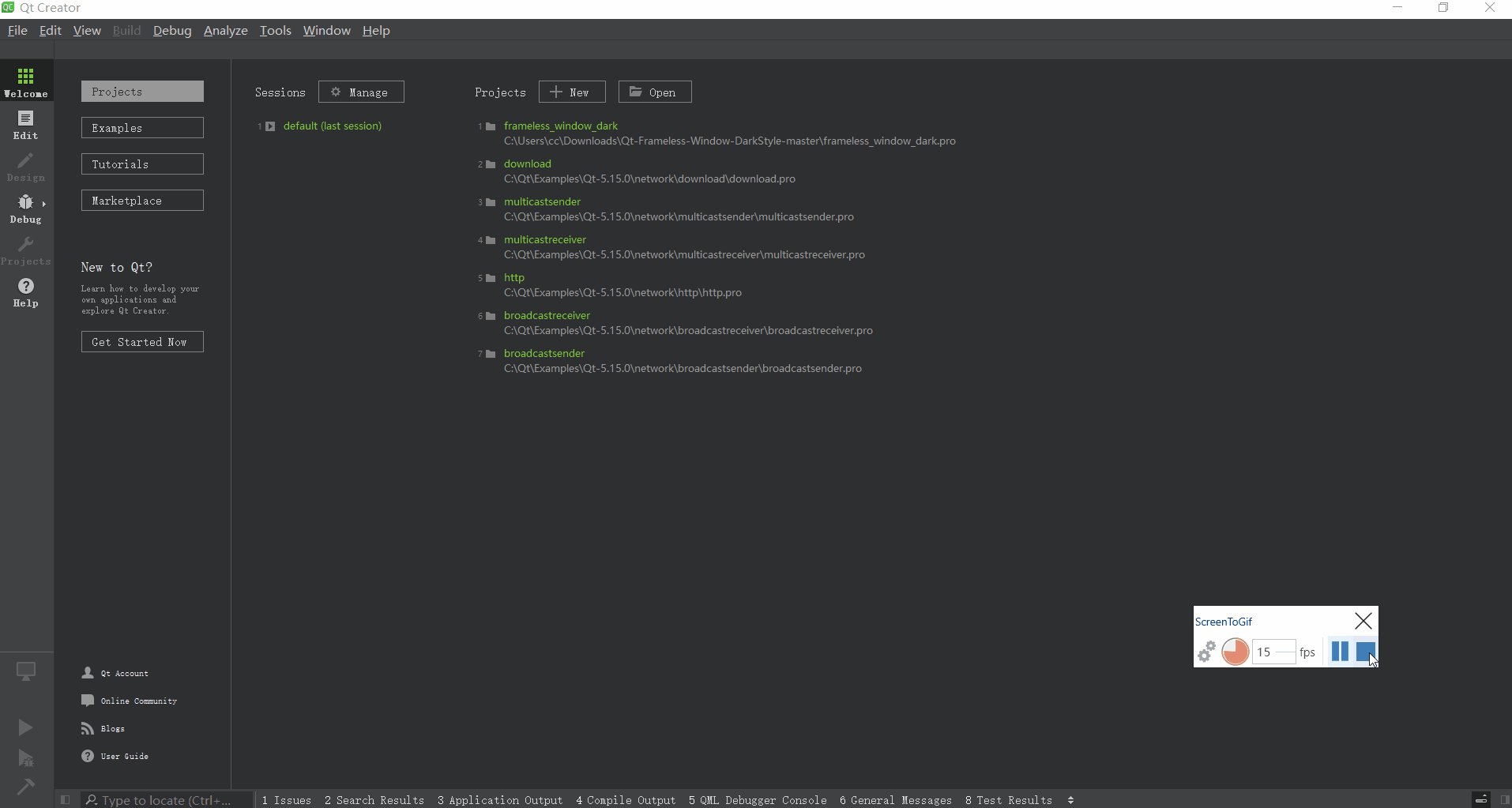
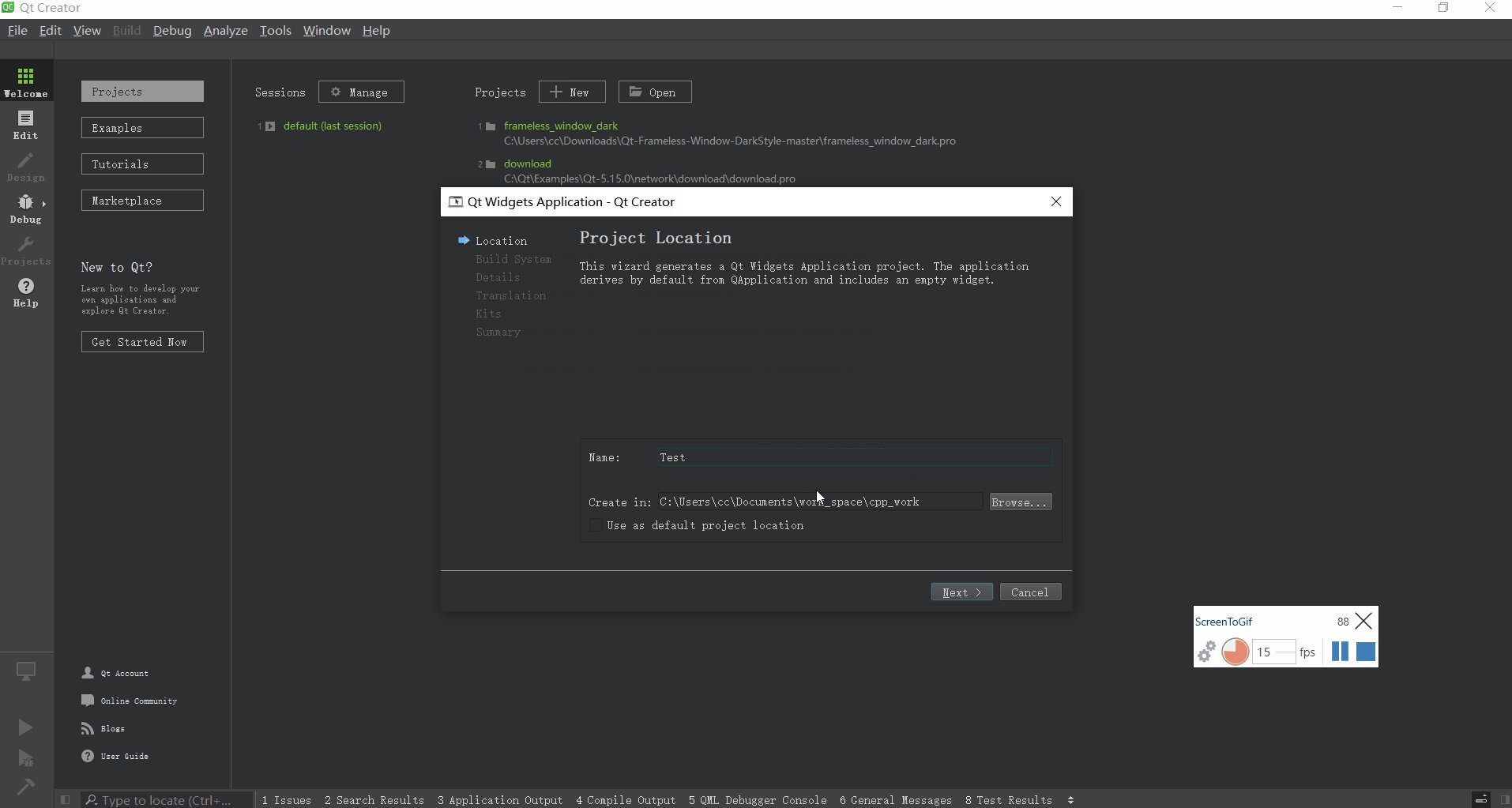
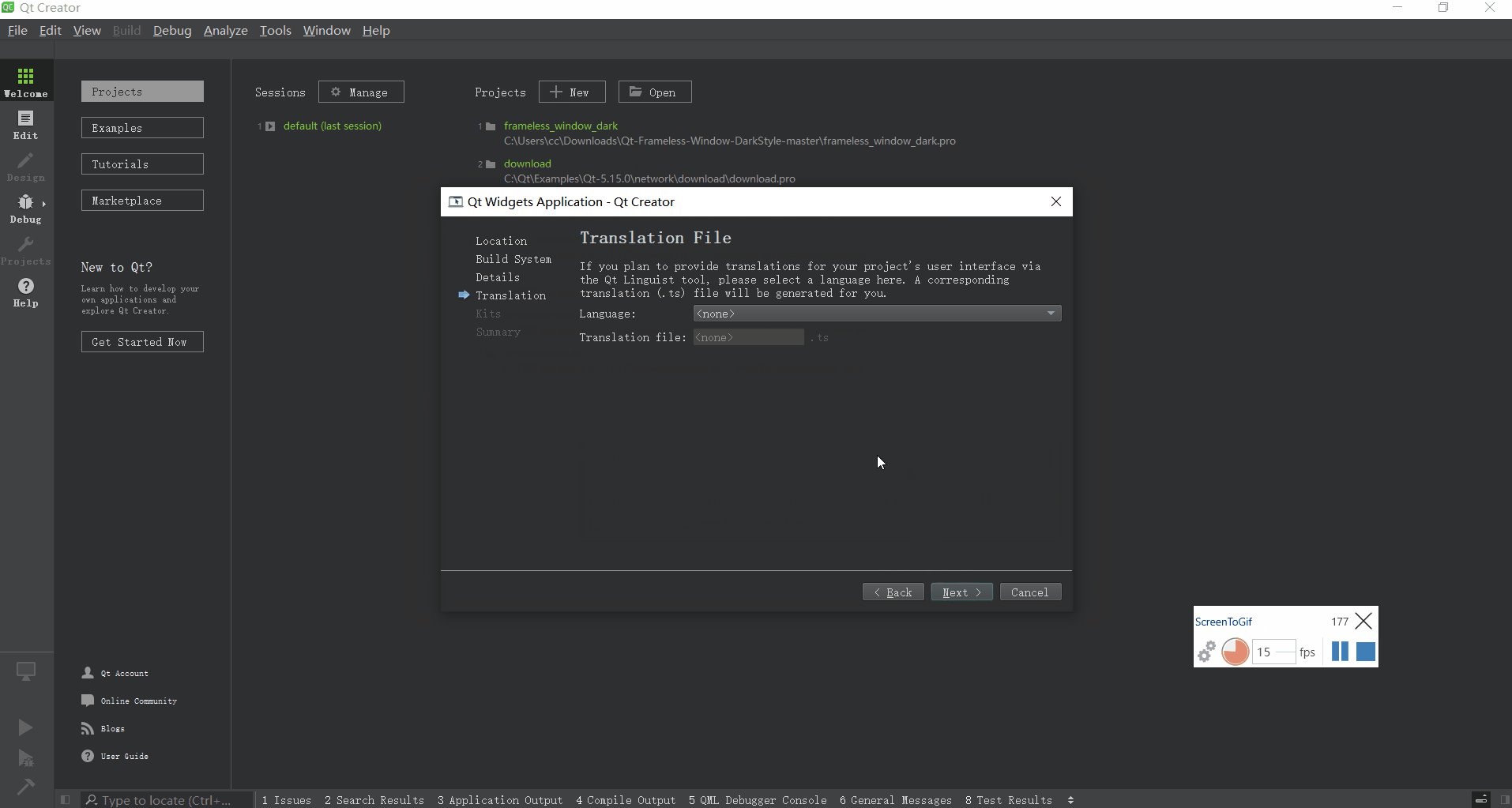
使用Qt Creator创建一个测试项目,如图所示:
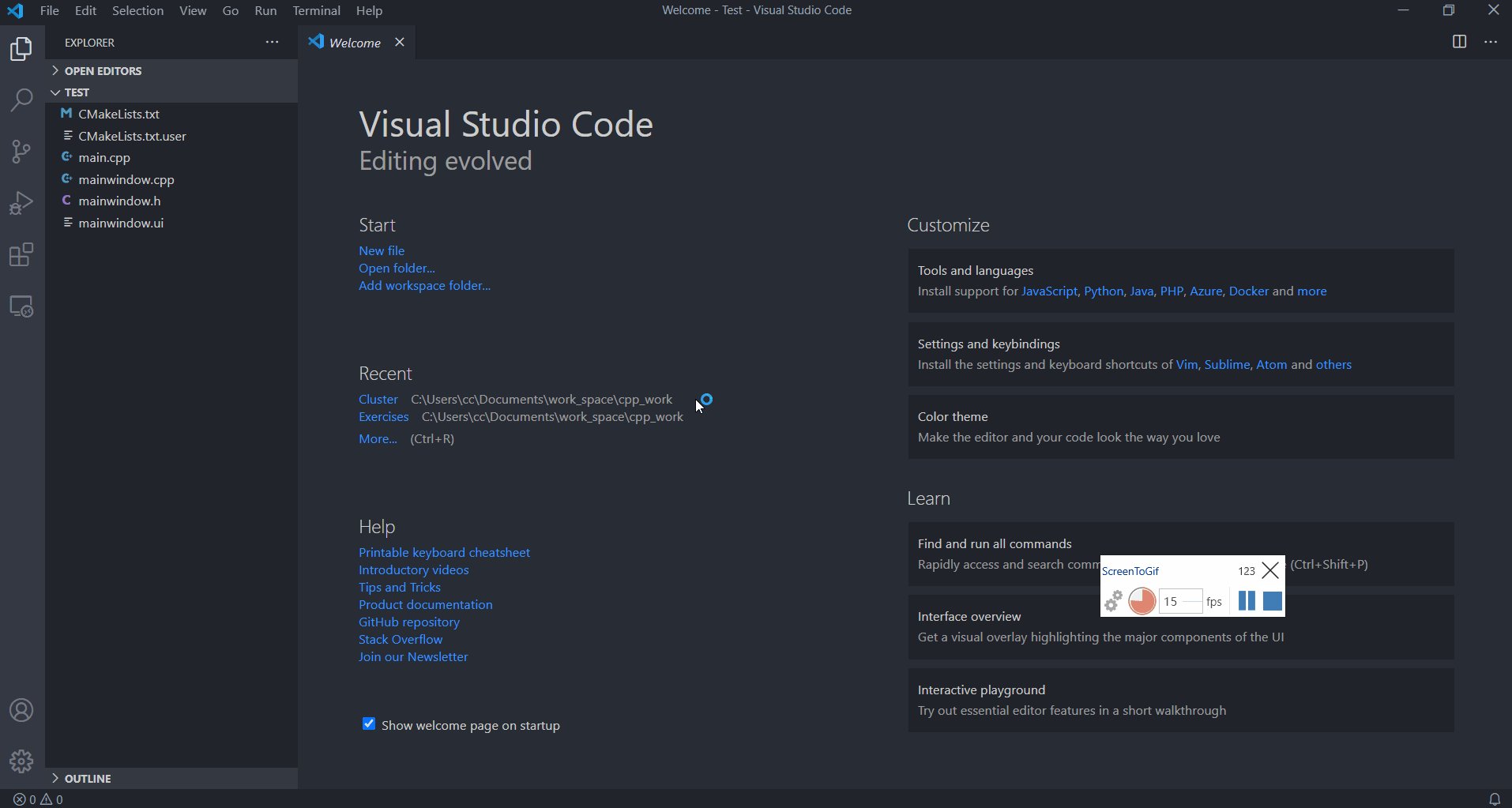
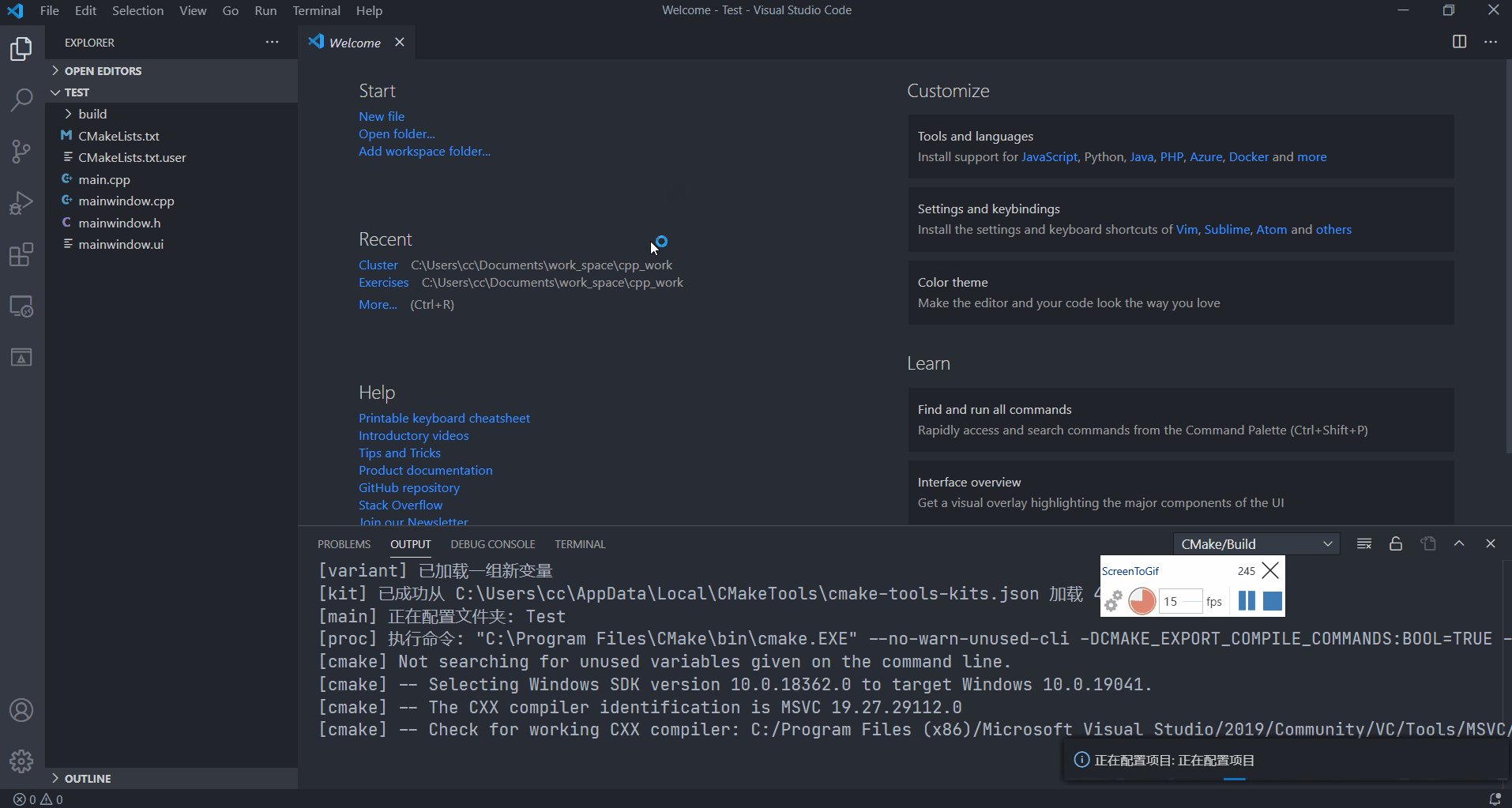
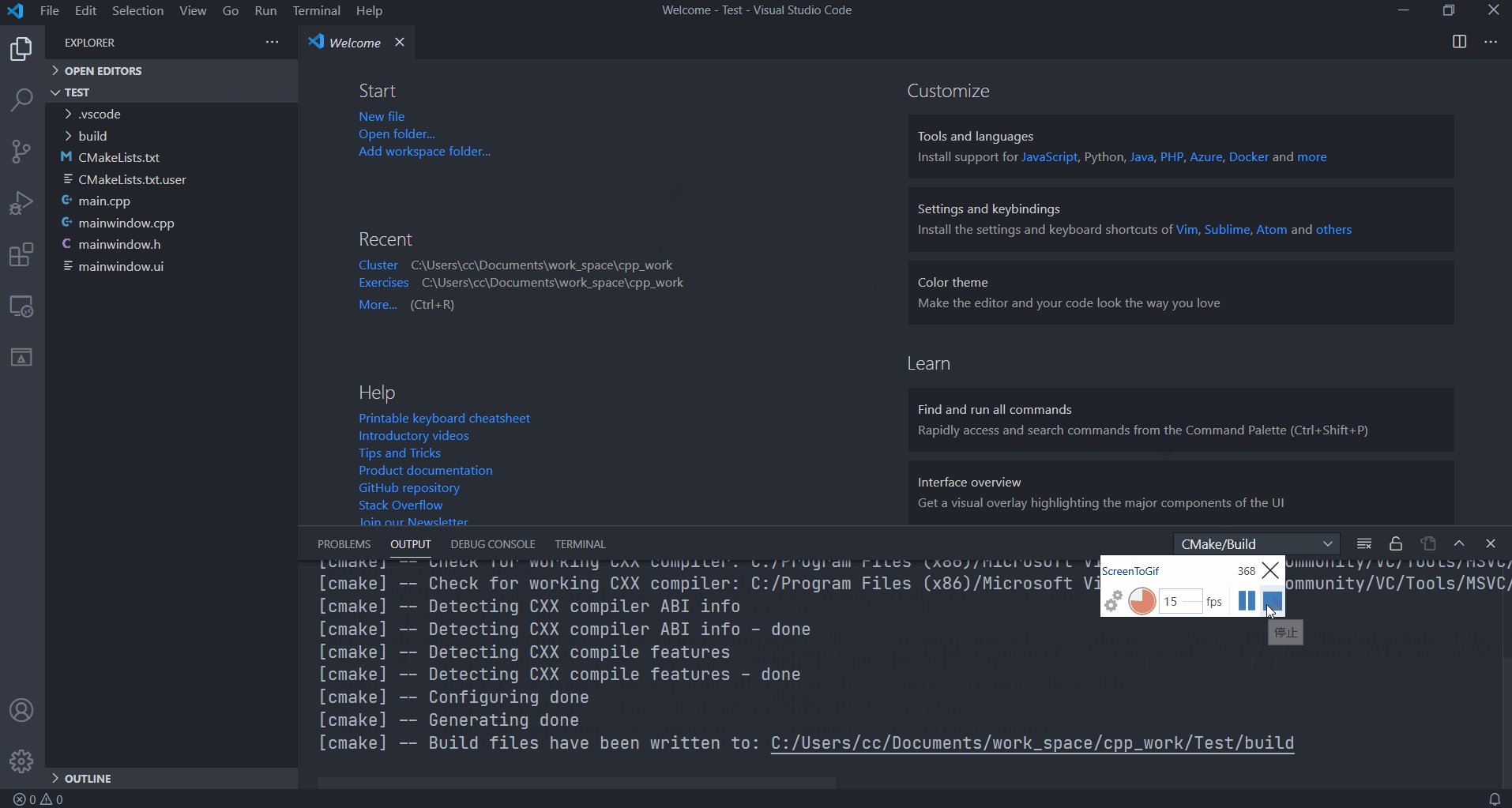
用VS Code打开CMakeLists.txt文件所在目录,如图所示:
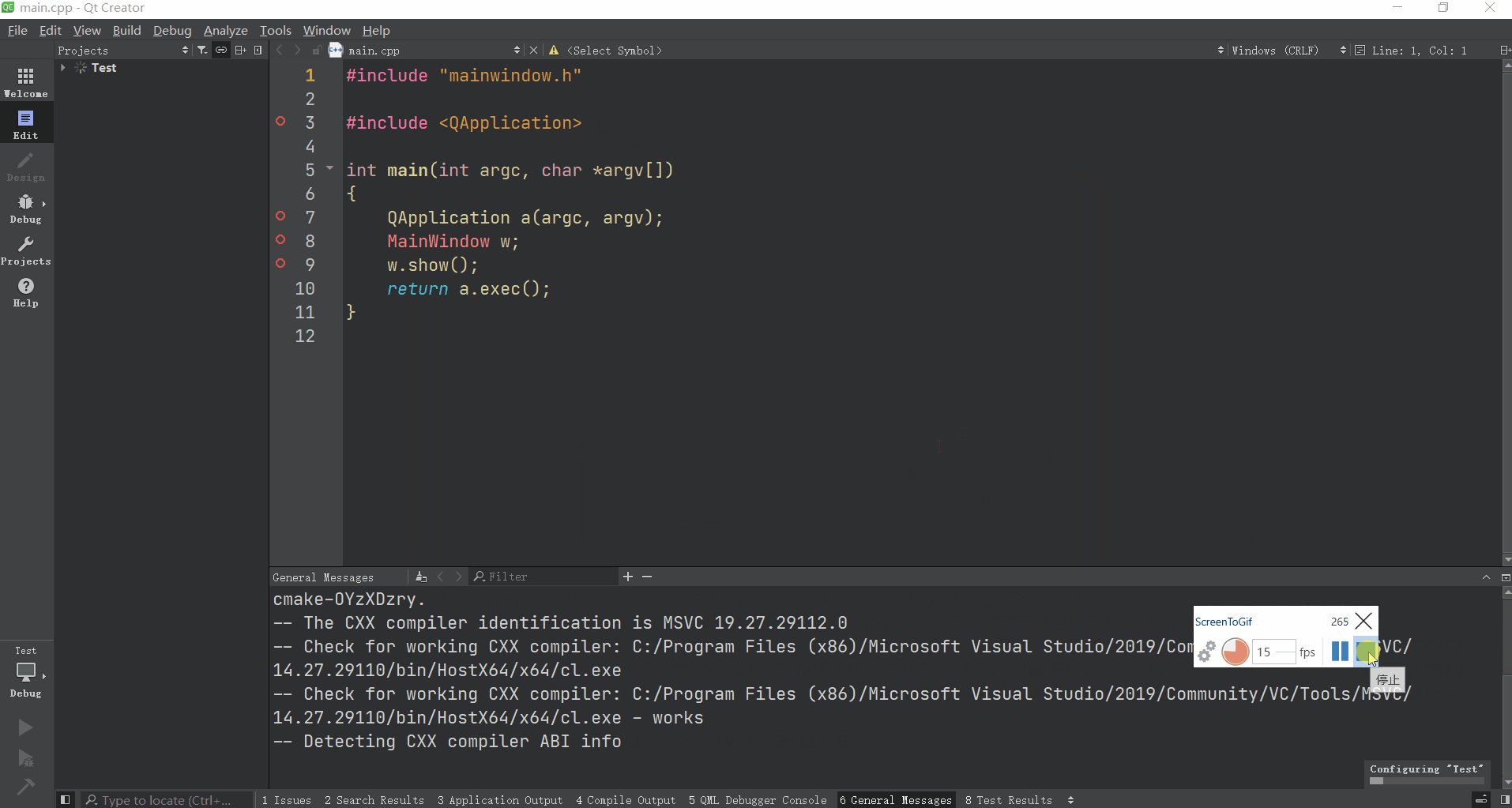
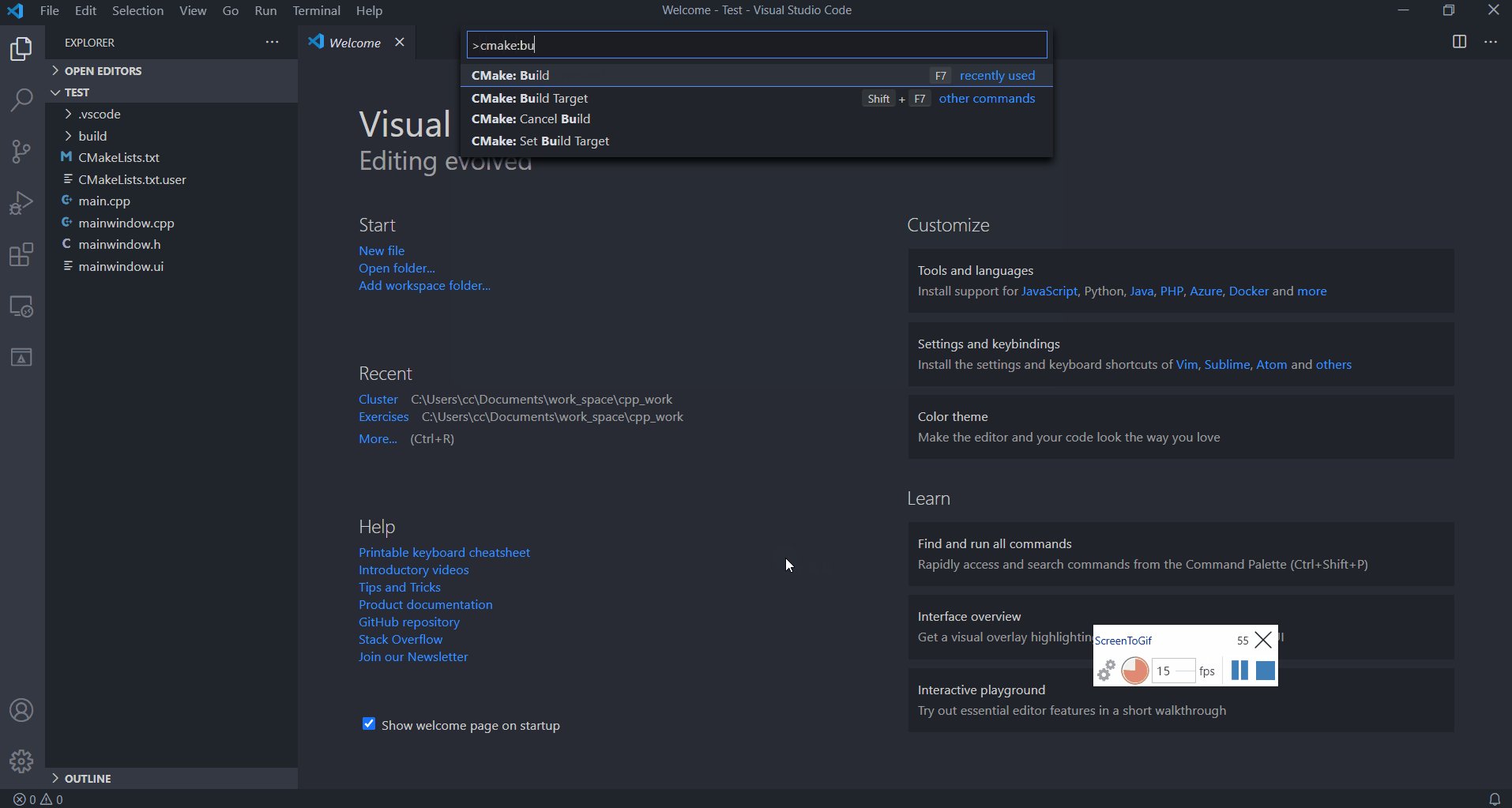
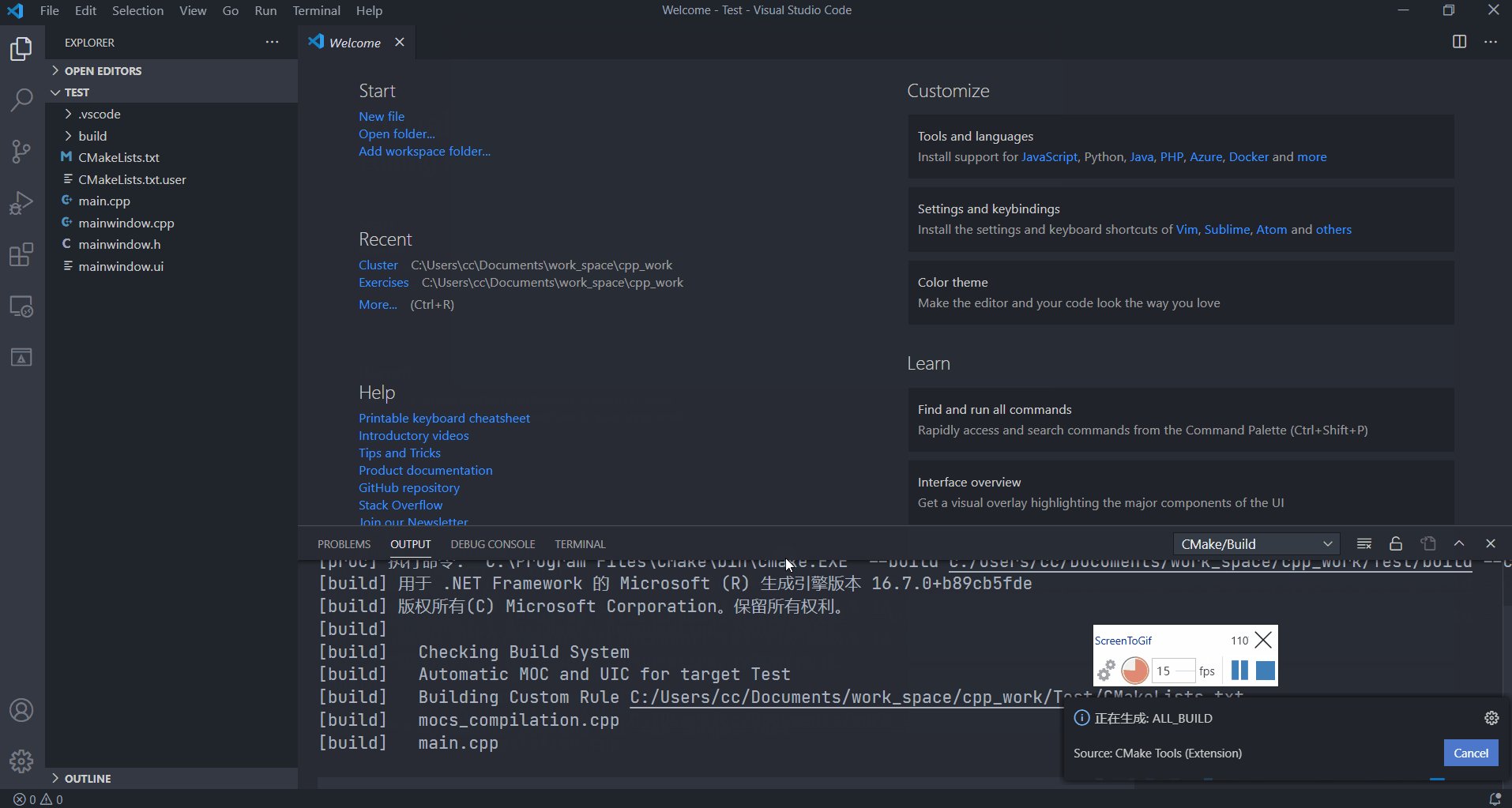
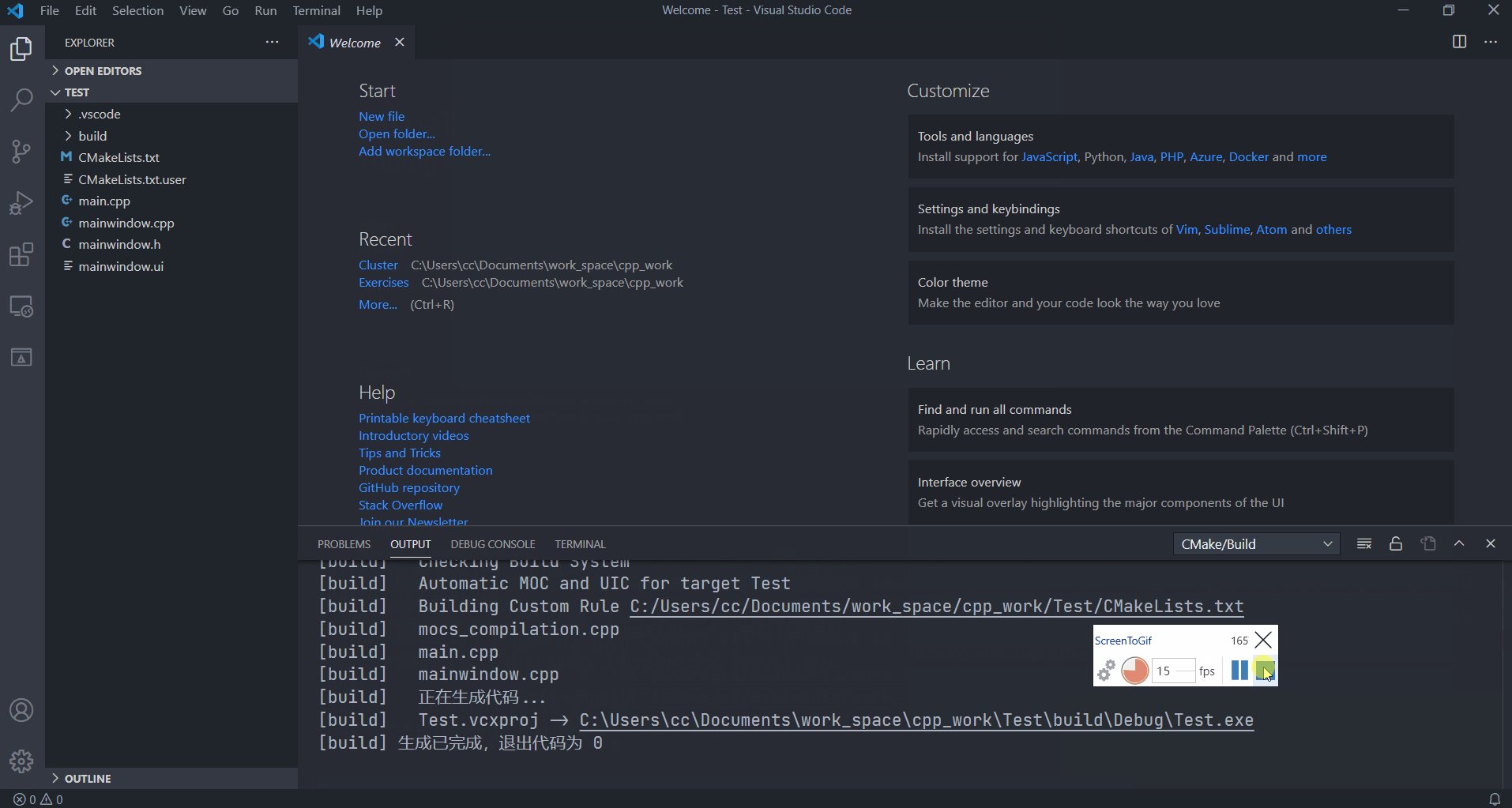
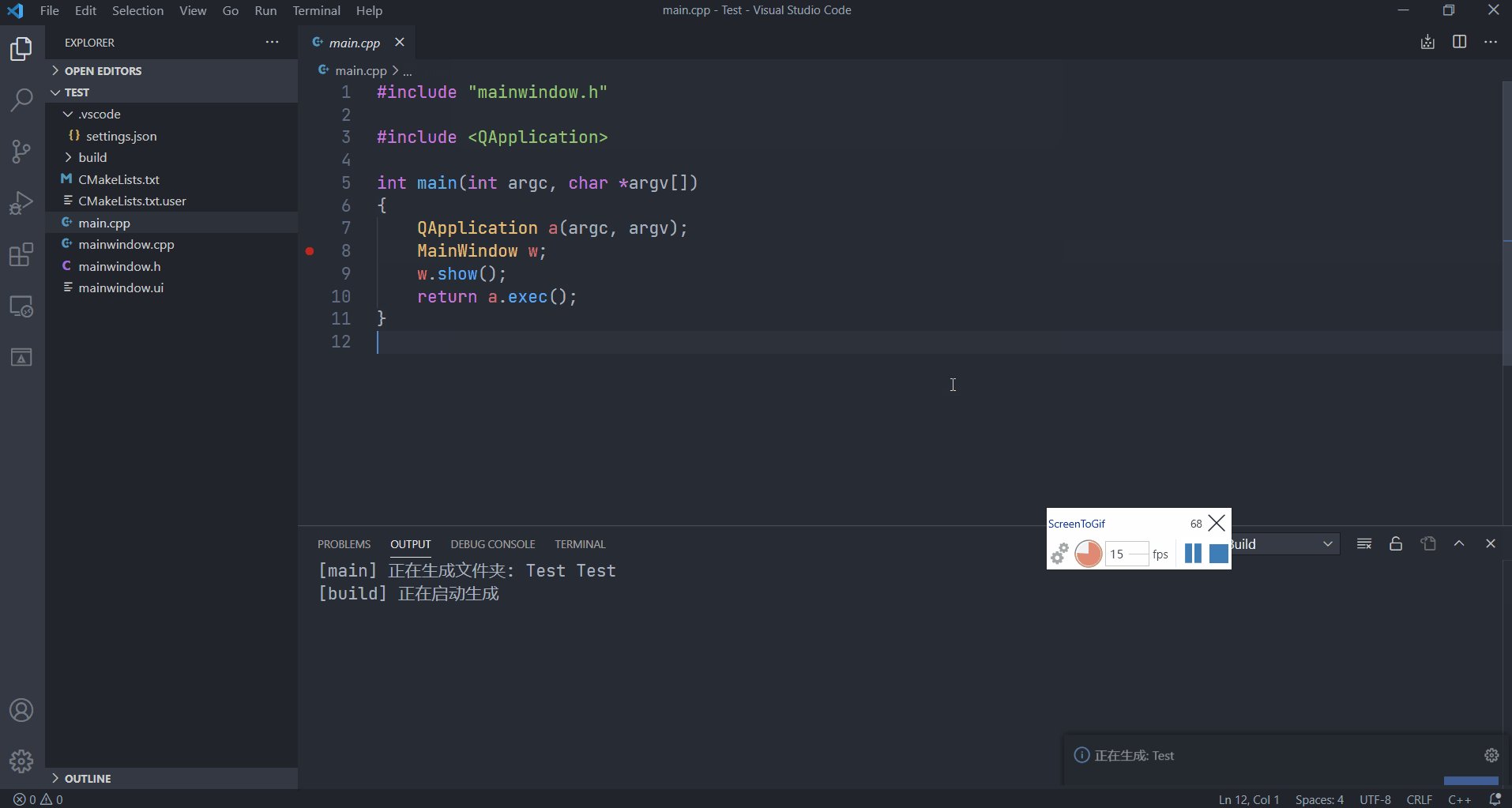
需要选择一个kit,我是用的是VS 2019的工具包,也可以使用MinGW,具体请参考CMake扩展的官方文档。 提示是否配置智能感知,选择是。 5. 构建并运行项目按F7进行构建:
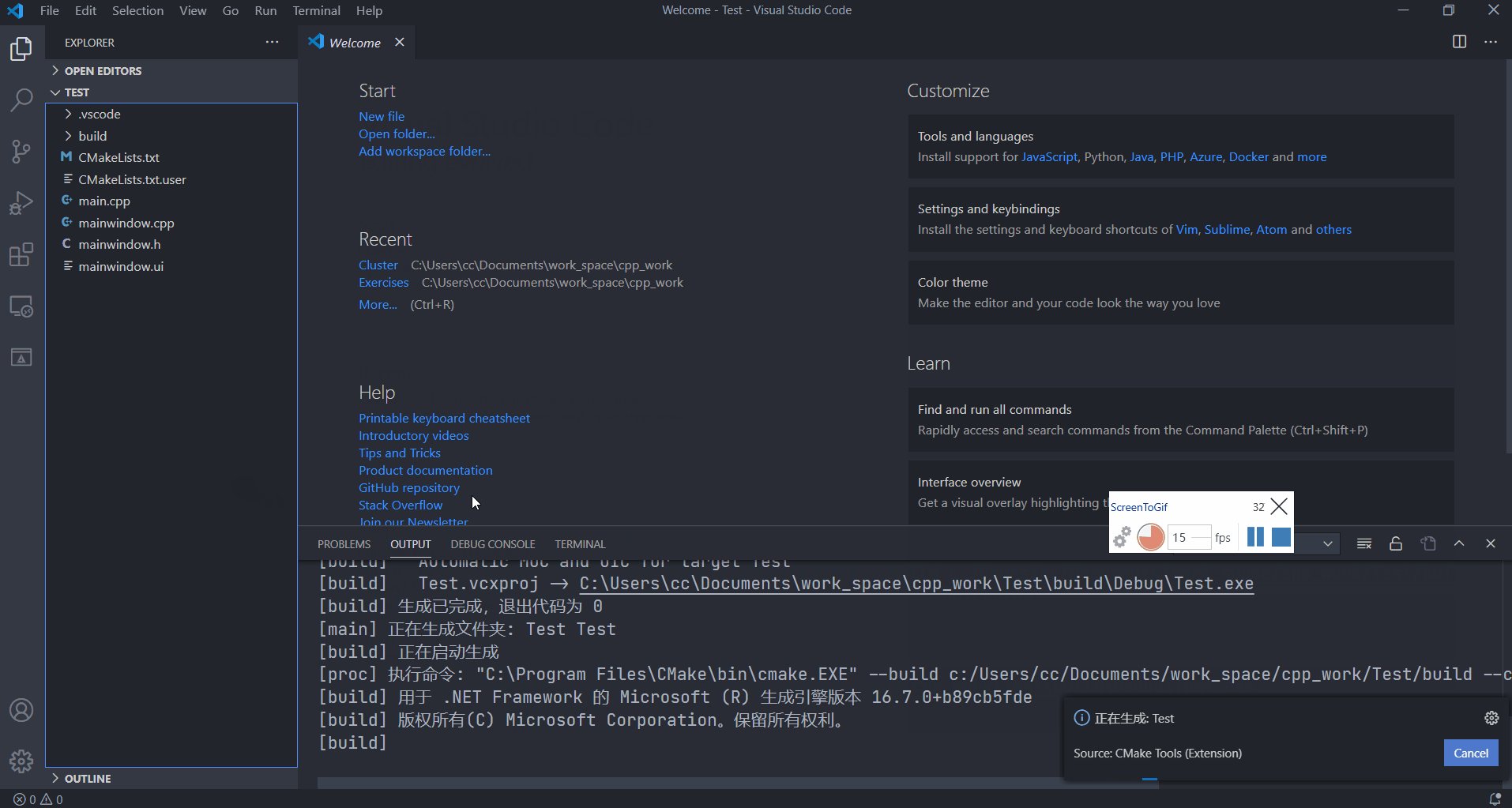
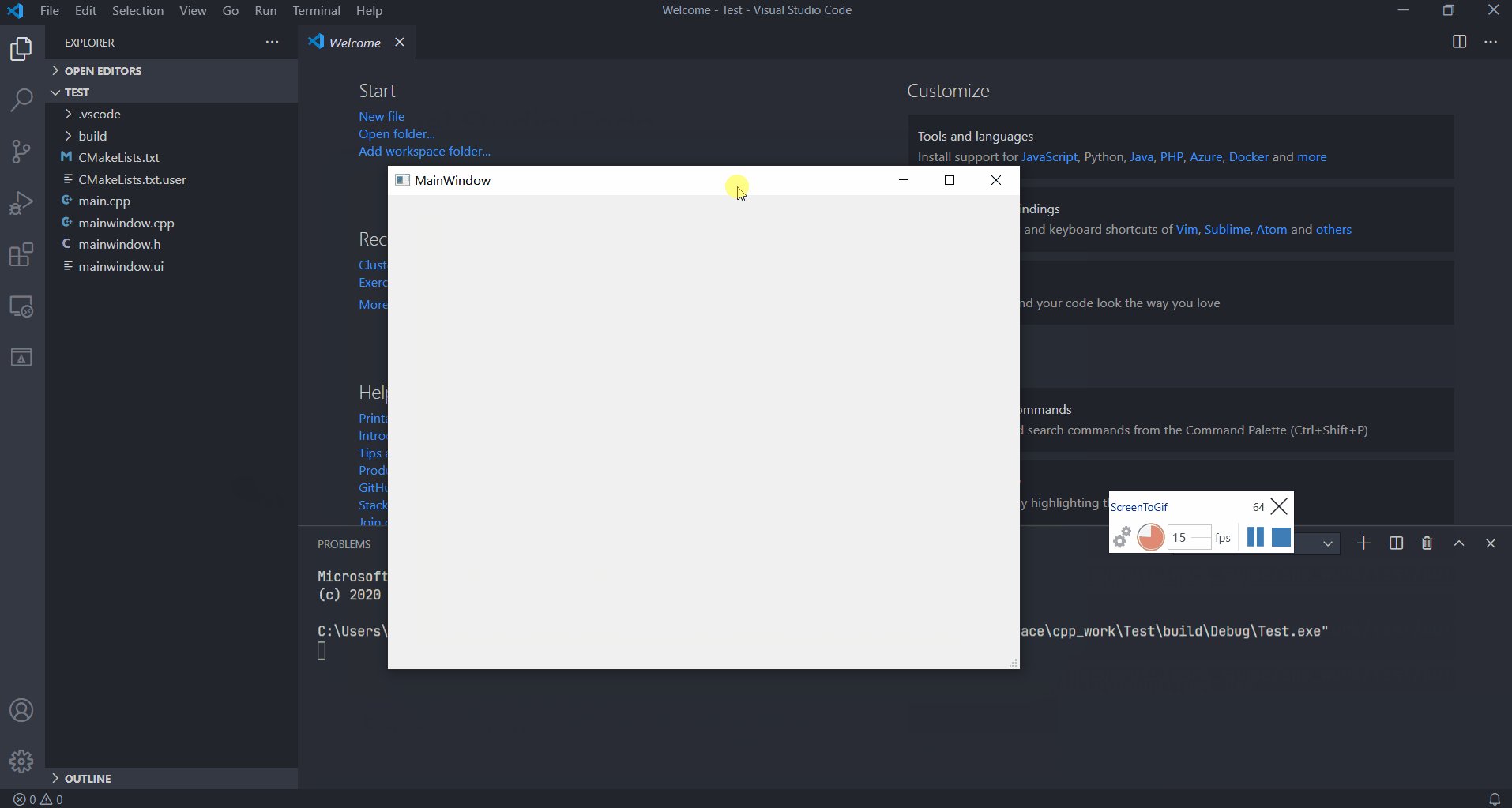
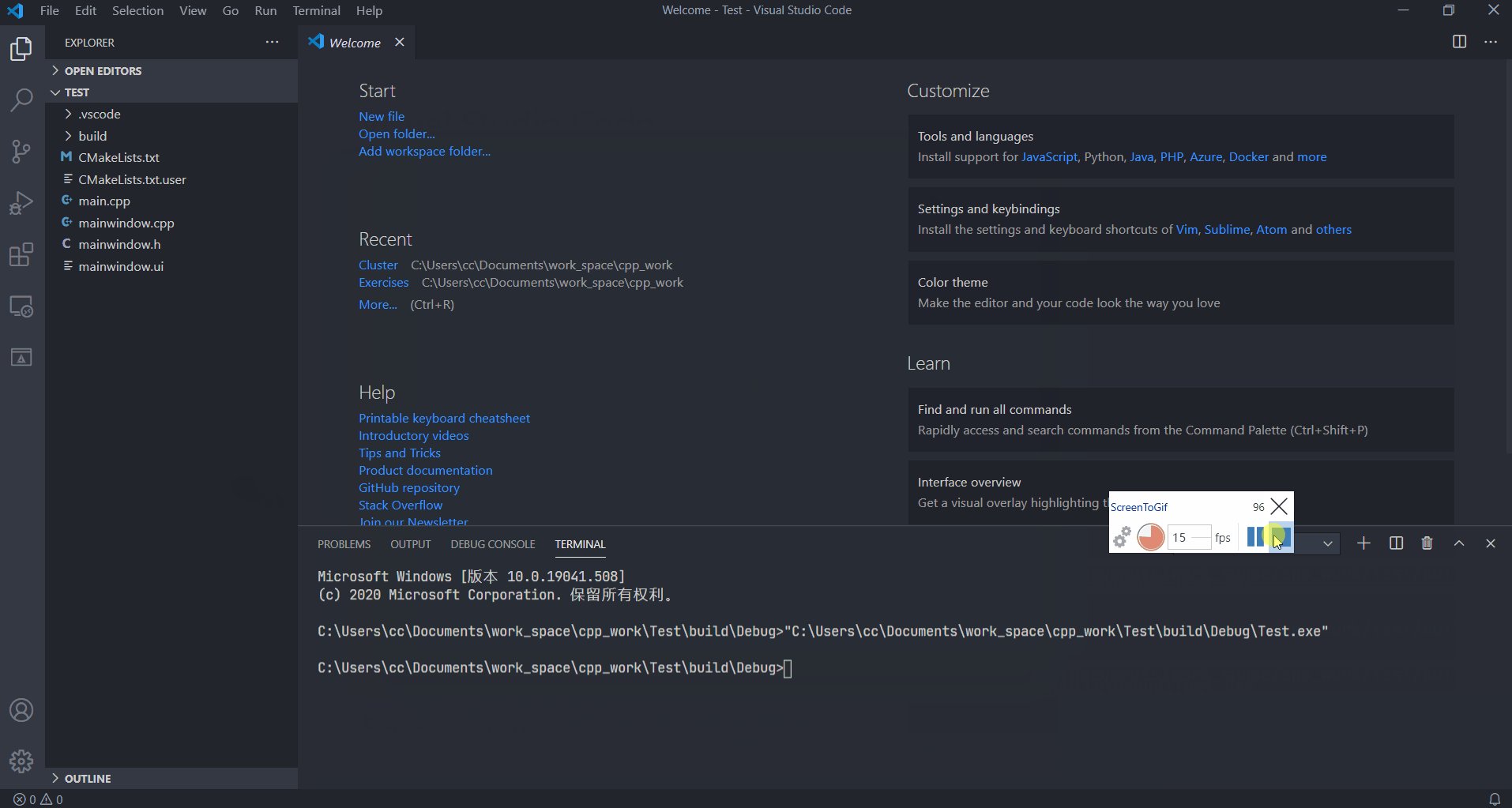
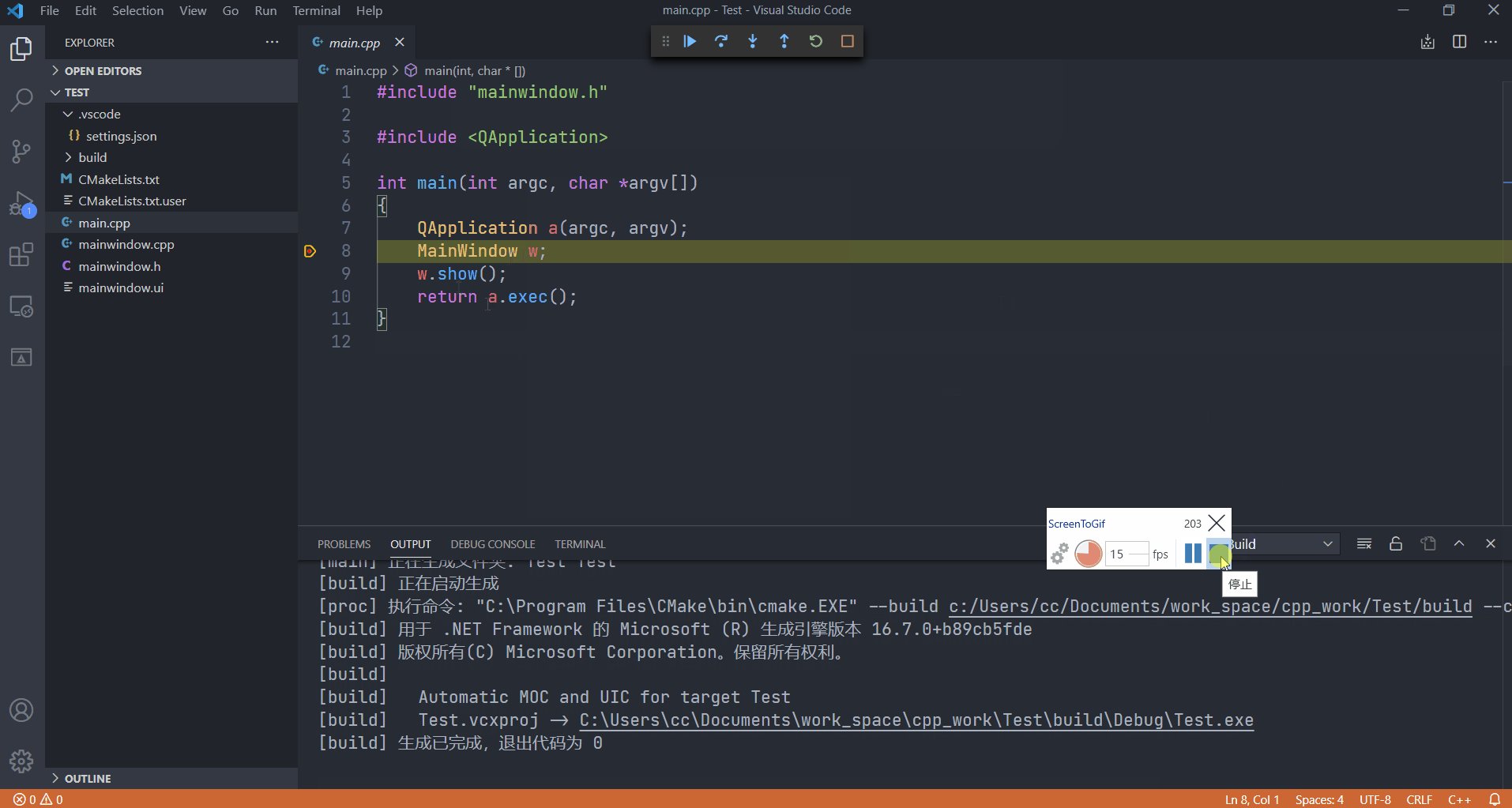
按Shift + F5运行:
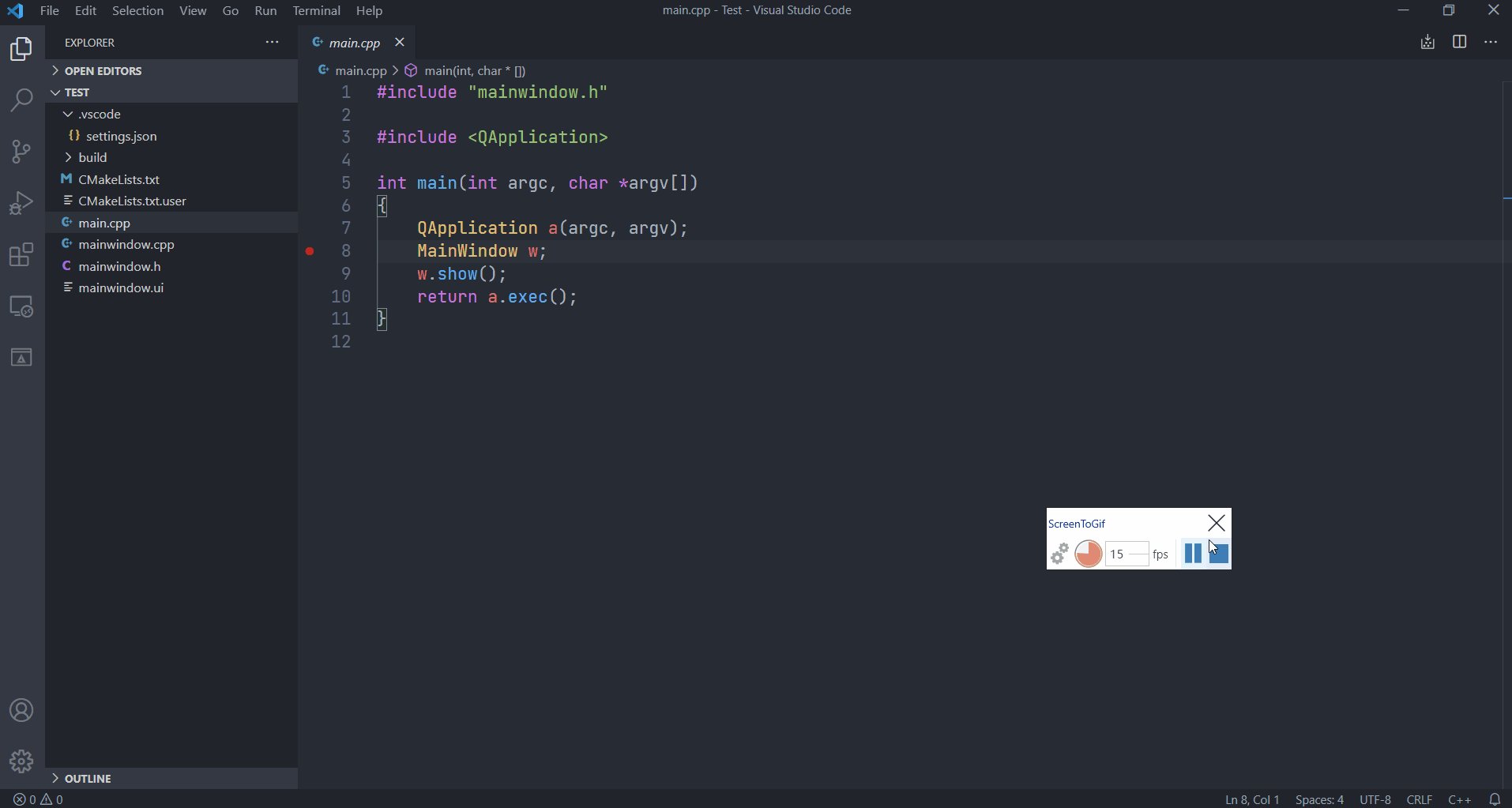
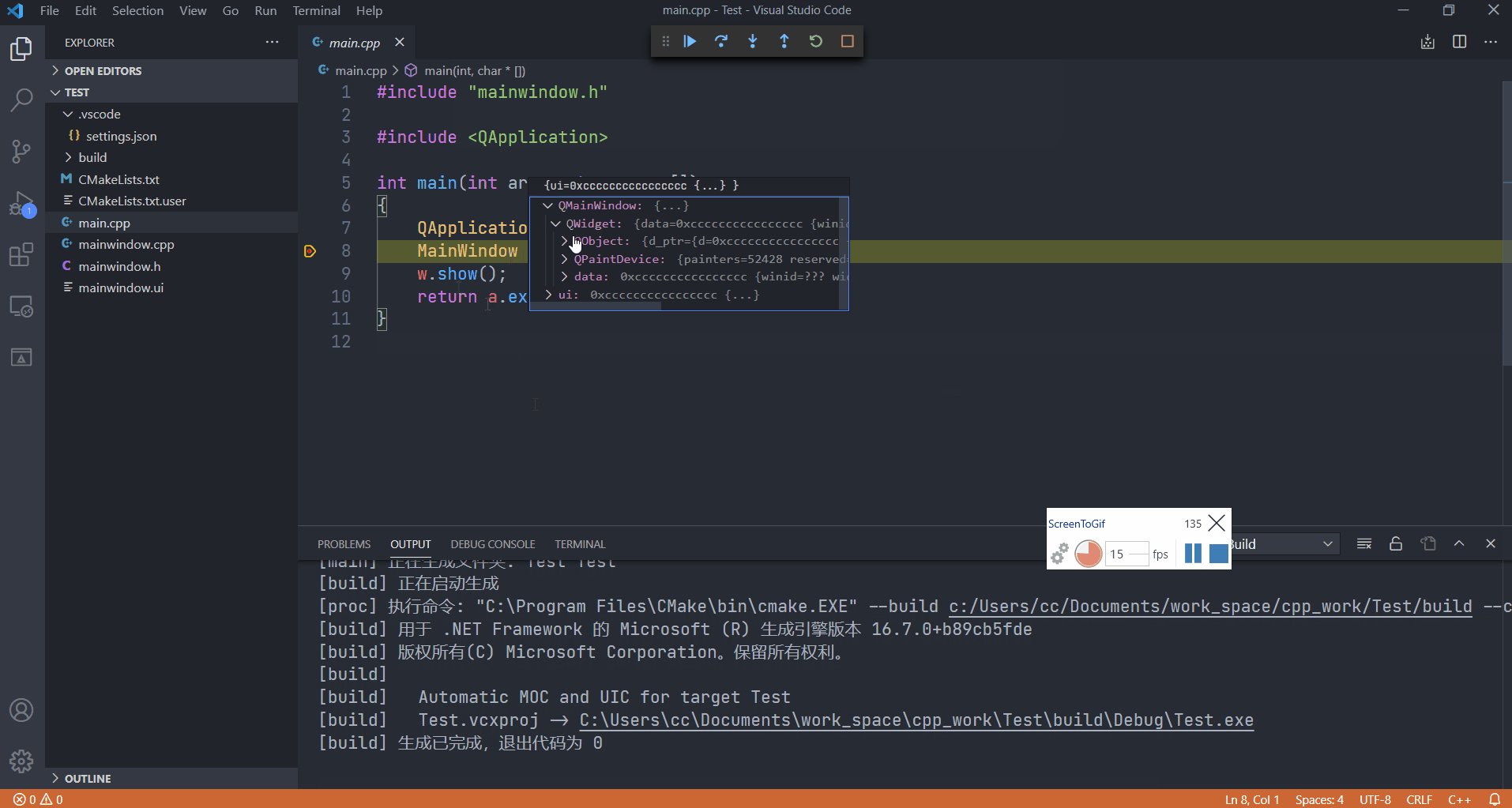
添加断点,按下Ctrl + F5进行调试:
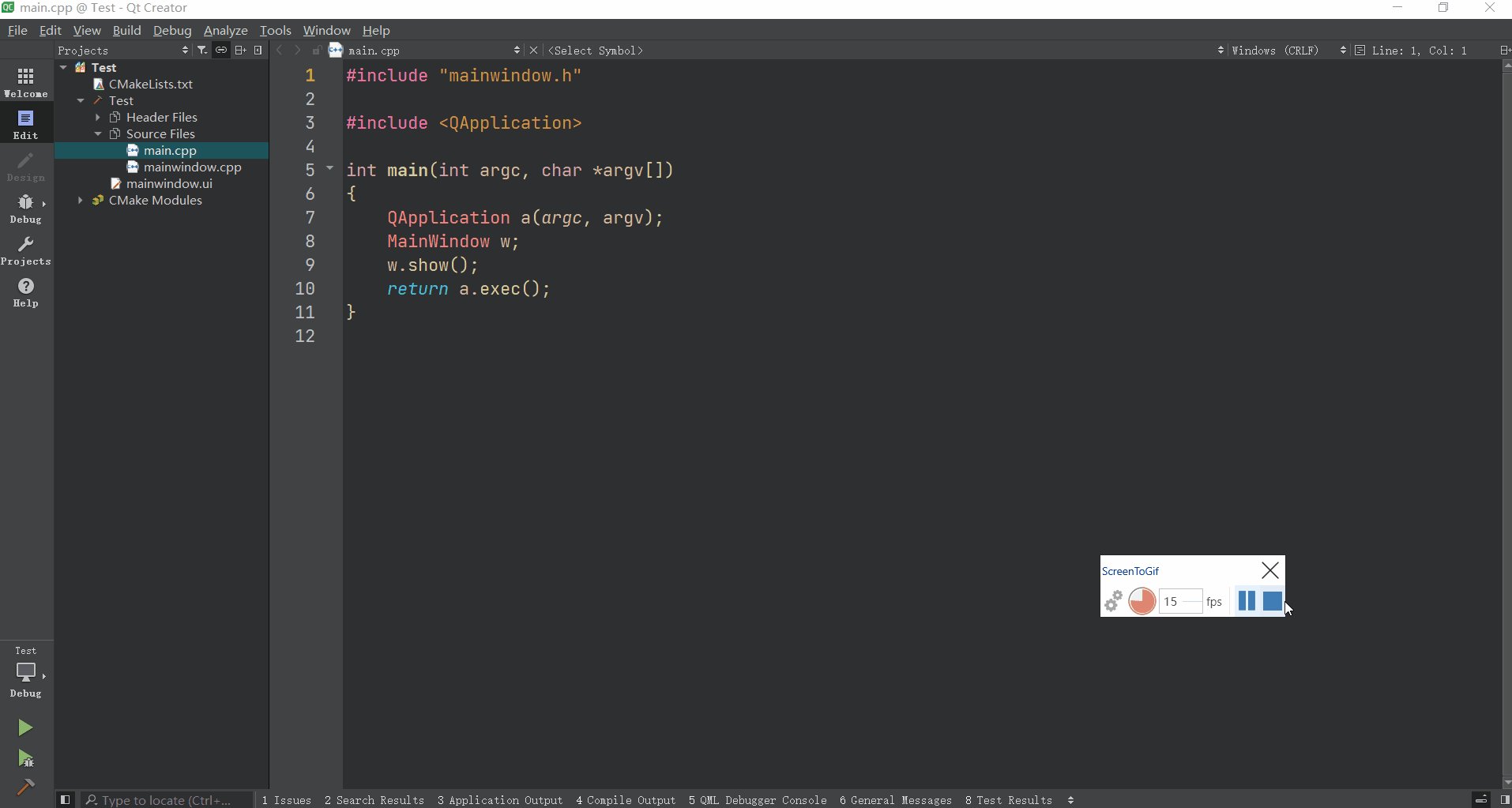
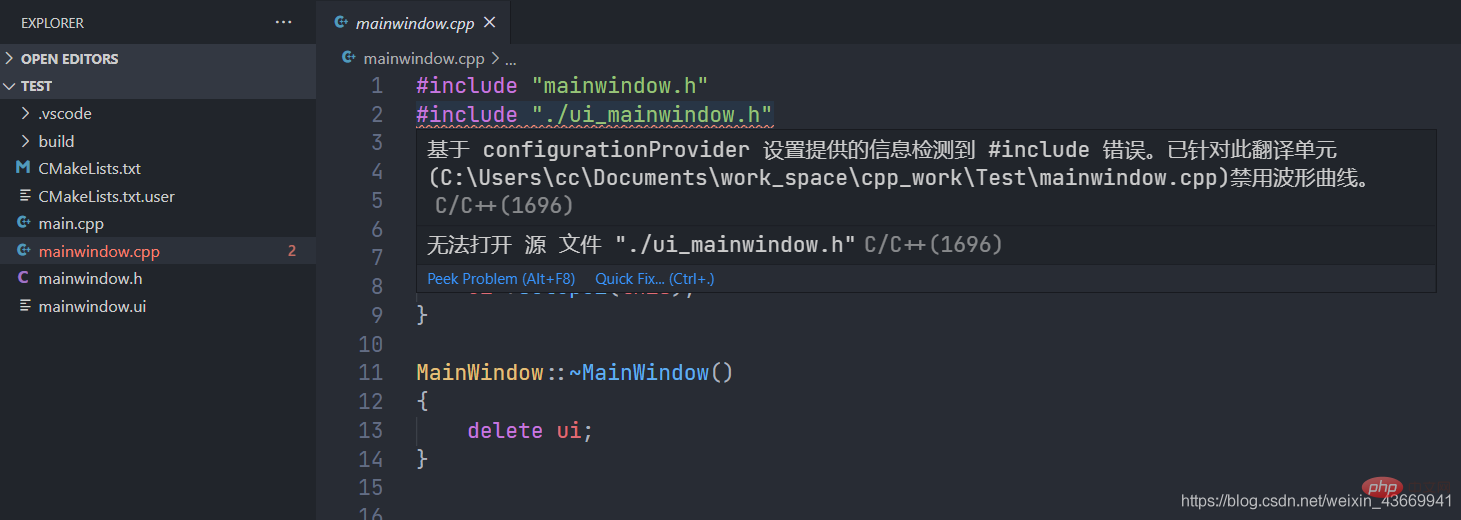
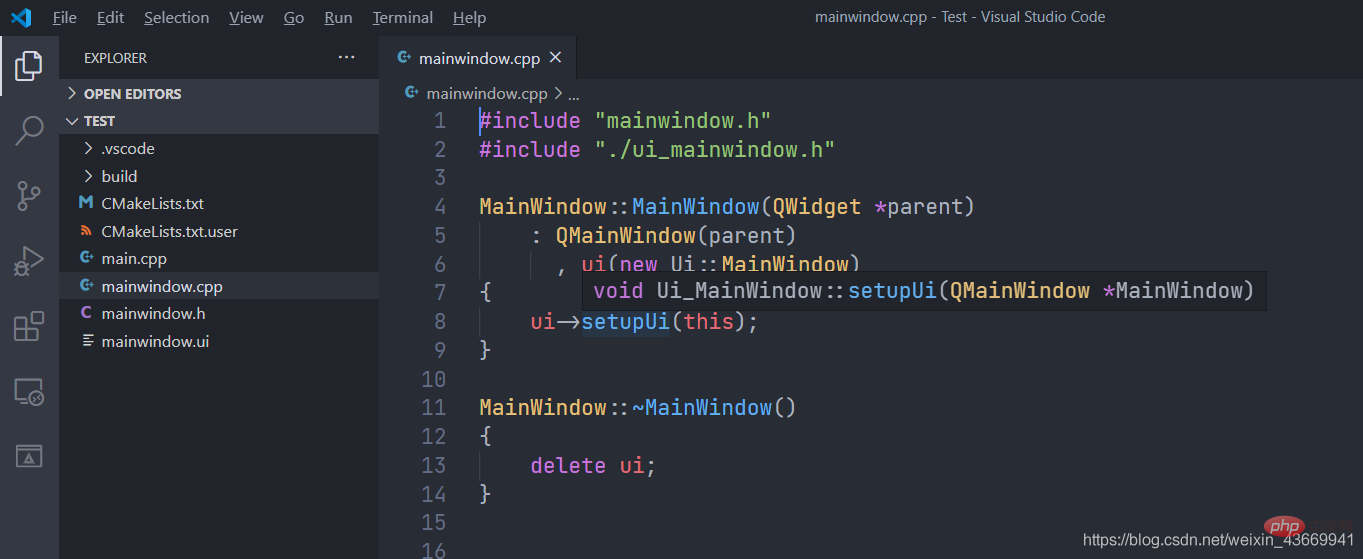
测试后发现如果使用MinGW构建则不会出现下面的问题,而使用Visual C++构建则会出现。 上述所有步骤完成后,已经可以正常编码和运行,但智能感知有一点问题,如图:
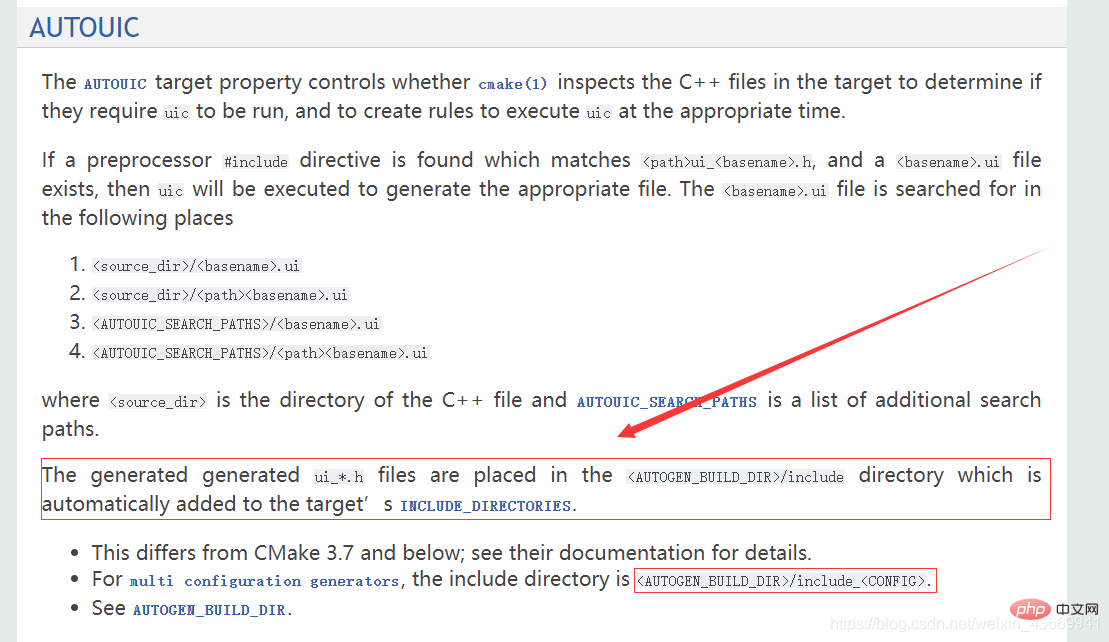
原因在于Qt生成的ui文件没有被包含到智能感知的include目录中。 查询了CMake文档后发现ui文件所在目录会被添加到目标属性的include目录属性中:
但实际验证发现并没有,所以我们还需要手动添加这个属性。 假设生成的目标为Test,在CMakeLists.txt文件的最后一行添加: target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")登录后复制最终的CMakeLists.txt文件内容为: cmake_minimum_required(VERSION 3.5) project(Test LANGUAGES CXX) set(CMAKE_INCLUDE_CURRENT_DIR ON) set(CMAKE_AUTOUIC ON) set(CMAKE_AUTOMOC ON) set(CMAKE_AUTORCC ON) set(CMAKE_CXX_STANDARD 11) set(CMAKE_CXX_STANDARD_REQUIRED ON) # QtCreator supports the following variables for Android, which are identical to qmake Android variables. # Check http://doc.qt.io/qt-5/deployment-android.html for more information. # They need to be set before the find_package(Qt5 ...) call. #if(ANDROID) # set(ANDROID_PACKAGE_SOURCE_DIR "${CMAKE_CURRENT_SOURCE_DIR}/android") # if (ANDROID_ABI STREQUAL "armeabi-v7a") # set(ANDROID_EXTRA_LIBS # ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libcrypto.so # ${CMAKE_CURRENT_SOURCE_DIR}/path/to/libssl.so) # endif() #endif() find_package(QT NAMES Qt6 Qt5 COMPONENTS Widgets REQUIRED) find_package(Qt${QT_VERSION_MAJOR} COMPONENTS Widgets REQUIRED) if(ANDROID) add_library(Test SHARED main.cpp mainwindow.cpp mainwindow.h mainwindow.ui ) else() add_executable(Test main.cpp mainwindow.cpp mainwindow.h mainwindow.ui ) endif() target_link_libraries(Test PRIVATE Qt${QT_VERSION_MAJOR}::Widgets) target_include_directories(Test PRIVATE "${CMAKE_BINARY_DIR}/Test_autogen/include_Debug")登录后复制智能感知正常工作:
更多编程相关知识,请访问:编程入门!! 以上就是浅谈VSCode配置并进行Qt开发的方法的详细内容,更多请关注php中文网其它相关文章!
声明:本文转载于:csdn,如有侵犯,请联系[email protected]删除 相关标签:VSCode Qt开发程序员必备接口测试调试工具:点击使用 Apipost = Postman + Swagger + Mock + Jmeter Api设计、调试、文档、自动化测试工具 后端、前端、测试,同时在线协作,内容实时同步 手把手教你如何写一个自己的MVC框架(40节精讲/巨细/新人进阶必看)  上一篇:VSCode中提高开发效率的超实用插件(分享)下一篇:安装这几个插件,让你的vscode更好用! 上一篇:VSCode中提高开发效率的超实用插件(分享)下一篇:安装这几个插件,让你的vscode更好用!
|
【本文地址】